PHP

Crud Operations in Laravel

-
Written By:
Sonil Kaur
-
Posted on
18 Feb 2020
Laravel could even be a robust MVC PHP framework, designed for developers who need an easy and fashionable toolkit to make full-featured web applications. Laravel was created by Taylor Otwell.
Installation
Step 1 − Visit the subsequent URL and download composer to put it on your system. Click to DOWNLOAD.
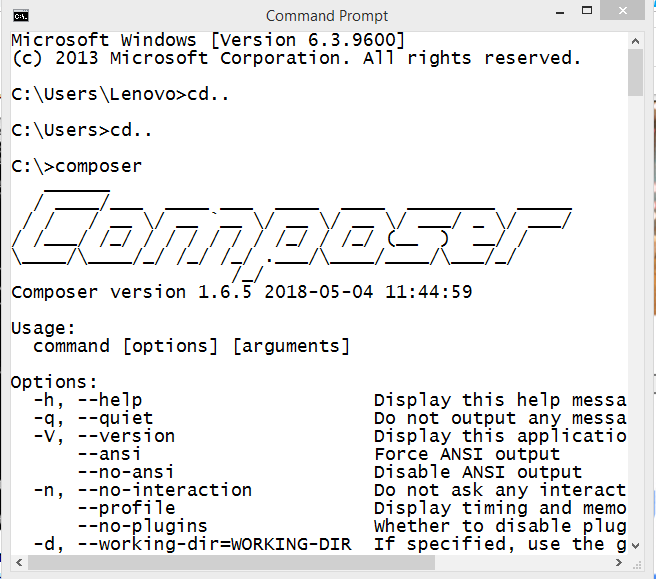
Step 2 − After the Composer is installed, check the installation by typing the Composer command in the command prompt as shown in the following screenshot

Step 3 − Create a replacement directory anywhere in your system for your new Laravel project. After that, move to path where you've got created the new directory and sort the subsequent command there to put in Laravel.
composer create-project laravel/laravel CURD
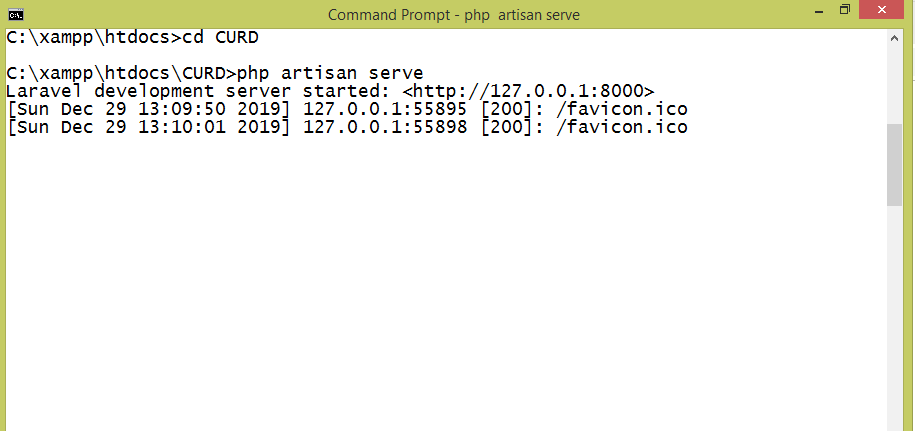
Step 4 − The above command will install Laravel within the current directory. Start the Laravel service by executing the subsequent command.
php artisan serve

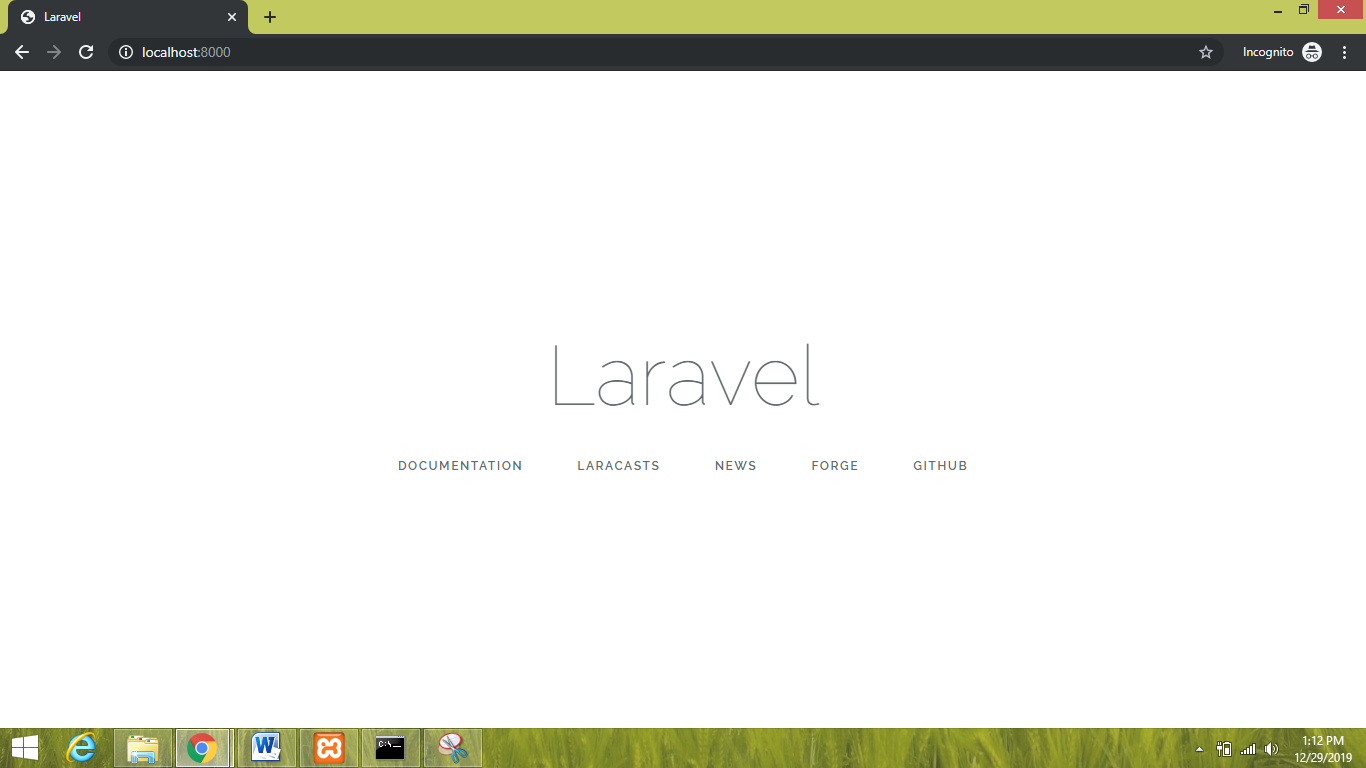
Step 5 − Copy the URL in the above screenshot and open that URL in the browser. If you see the subsequent screen, it implies Laravel has been installed successfully.

CRUD DATABSE CONFIGURATIONS
Migrate Table from Laravel 5.8 to My SQL Database
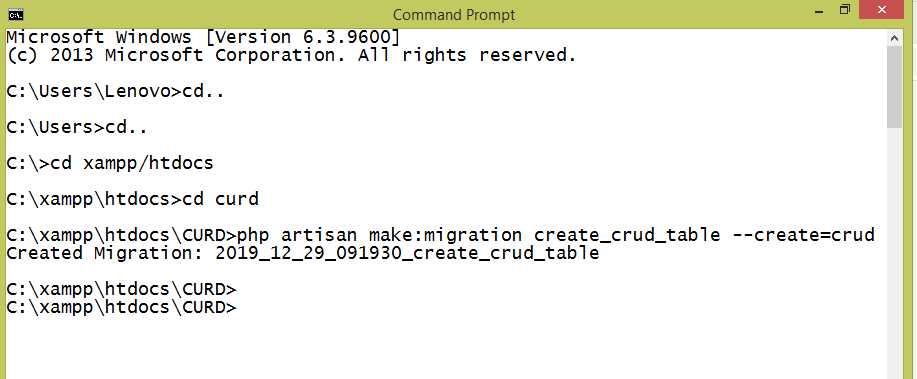
php artisan make:migration create_crud_table --create=crud

This command will create migration file in database/migrations folder. In this file we have to define table column which we want to create in table. Below you can find migration file in which we have define table column.
<?php
use IlluminateSupportFacadesSchema;
use IlluminateDatabaseSchemaBlueprint;
use IlluminateDatabaseMigrationsMigration;
class CreateCrudTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('cruds', function (Blueprint $table) {
$table->increments('id');
$table->string('first_name');
$table->string('last_name');
$table->string('image');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('cruds');
}
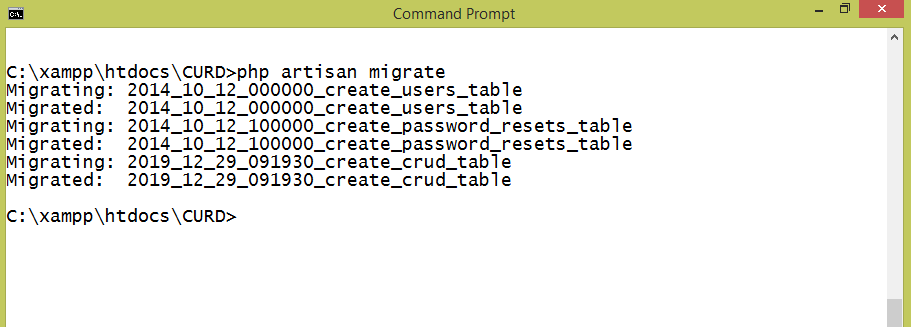
}Now we want to migrate this table definition from this Laravel application to mysql database. For this we have to write following command in command prompt.

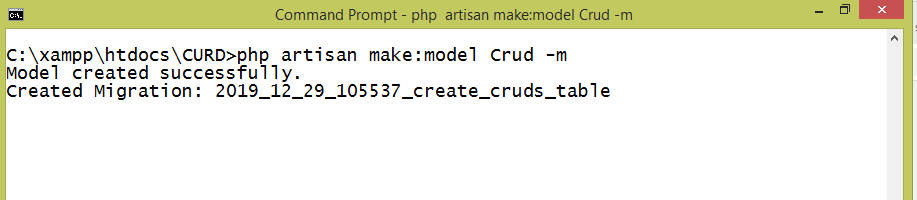
Create Model file in Laravel
In this we will seen how can we make model file. This class file mainly used to do database related operation in controller class. For create model files we have to write following command in command prompt.

This command will make Crud.php model file in app folder. In this file we have to define table column name which you can see below source code of Crud.php file.
<?php
namespace App;
use IlluminateDatabaseEloquentModel;
class Crud extends Model
{
protected $fillable = [
'first_name', 'last_name', 'image'
];
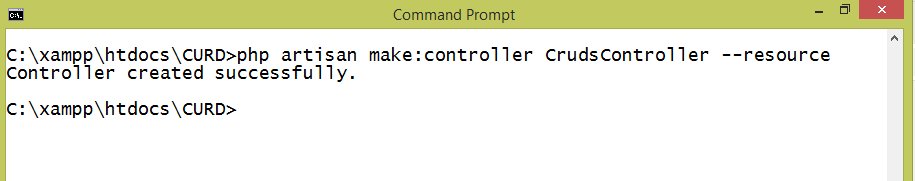
}Create Controllers in Laravel

This command will make CrudsController.php enter app/Http/Controllers folder. Once you have open this file, then you can find all predefined method to do CRUD operation in this controller file. We have to just add code for do particular operation. Below you can find CRUD controller file code below.
<?php
namespace AppHttpControllers;
use AppCrud;
use IlluminateHttpRequest;
class CrudsController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
//
$data = Crud::latest()->paginate(5);
return view('index', compact('data'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
/**
* Show the form for creating a new resource.
*
* @return IlluminateHttpResponse
*/
public function create()
{
//
return view('create');
}
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
//print_r($request);die;
//
$this->validate($request,[
'first_name' => 'required',
'last_name' => 'required',
'image' => 'required|image|max:2048'
]);
$image = $request->file('image');
$new_name = rand() . '.' . $image->getClientOriginalExtension();
$image->move(public_path('images'), $new_name);
$form_data = array(
'first_name' => $request->first_name,
'last_name' => $request->last_name,
'image' => $new_name
);
Crud::create($form_data);
return redirect('crud')->with('success', 'Data Added successfully.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return IlluminateHttpResponse
*/
public function show($id)
{
//
$data = Crud::findOrFail($id);
return view('view', compact('data'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return IlluminateHttpResponse
*/
public function edit($id)
{
//
$data = Crud::findOrFail($id);
return view('edit', compact('data'));
}
/**
* Update the specified resource in storage.
*
* @param IlluminateHttpRequest $request
* @param int $id
* @return IlluminateHttpResponse
*/
public function update(Request $request, $id)
{
//
$image_name = $request->hidden_image;
$image = $request->file('image');
if($image != '')
{
$this->validate($request,[
'first_name' => 'required',
'last_name' => 'required',
'image' => 'image|max:2048'
]);
$image_name = rand() . '.' . $image->getClientOriginalExtension();
$image->move(public_path('images'), $image_name);
}
else
{
$this->validate($request,[
'first_name' => 'required',
'last_name' => 'required'
]);
}
$form_data = array(
'first_name' => $request->first_name,
'last_name' => $request->last_name,
'image' => $image_name
);
Crud::whereId($id)->update($form_data);
return redirect('crud')->with('success', 'Data is successfully updated');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return IlluminateHttpResponse
*/
public function destroy($id)
{
//
$data = Crud::findOrFail($id);
$data->delete();
return redirect('crud')->with('success', 'Data is successfully deleted');
}
}
Set Route in Laravel
<?php
Route::get('/', function () {
return view('welcome');
});
Route::resource('crud','CrudsController');Set Data in View File in Laravel
This is the last step in Crud application, and in this step we have to set data in view file which has been store under resources/views folder, because this view file has received data from controller method, so here we have to set data in view file. Below you can find all view file which has been used in Crud application, and you can also find how data has been set and how to make form in view file.
resources/views/parent.blade.php
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Crud Application</title>
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<br />
<h3 align="center">Users Listing</h3>
<br />
@yield('main')
</div>
</body>
</html>resources/views/index.blade.php
@extends('parent')
@section('main')
<div align="right">
<a href="{{ route('crud.create') }}" class="btn btn-primary">Add +</a>
</div>
<table class="table table-bordered table-striped">
<tr>
<th width="10%">Image</th>
<th width="35%">First Name</th>
<th width="35%">Last Name</th>
<th width="30%">Action</th>
</tr>
@foreach($data as $row)
<tr>
<td><img src="{{ URL::to('/') }}/images/{{ $row->image }}" class="img-thumbnail" width="75" /></td>
<td>{{ $row->first_name }}</td>
<td>{{ $row->last_name }}</td>
<td>
<a href="{{ route('crud.show', $row->id) }}" class="btn btn-success">Show </a>
<a href="{{ route('crud.edit', $row->id) }}" class="btn btn-info">Edit </a>
<form action="{{ URL::route('crud.destroy',$row->id) }}" method="POST">
<input type="hidden" name="_method" value="DELETE">
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<button class="btn btn-danger">Delete </button>
</form>
</td>
</tr>
@endforeach
</table>
{!! $data->links() !!}
@endsectionresources/views/create.blade.php
@extends('parent')
@section('main')
@if($errors->any())
<div class="alert alert-danger">
<ul>
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<h4 align="center">Create User</h4>
<div align="right">
<a href="{{ route('crud.index') }}" class="btn btn-default">Back</a>
</div>
<form method="post" action="{{ route('crud.store') }}" enctype="multipart/form-data">
<div class="form-group">
<label class="col-md-4 text-right">Enter First Name</label>
<div class="col-md-8">
<input type="text" name="first_name" class="form-control input-lg" />
</div>
</div>
<br />
<br />
<br />
<div class="form-group">
<label class="col-md-4 text-right">Enter Last Name</label>
<div class="col-md-8">
<input type="text" name="last_name" class="form-control input-lg" />
<input type="hidden" name="_token" value="{{ csrf_token() }}">
</div>
</div>
<br />
<br />
<br />
<div class="form-group">
<label class="col-md-4 text-right">Select Profile Image</label>
<div class="col-md-8">
<input type="file" name="image" />
</div>
</div>
<br /><br /><br />
<div class="form-group text-center">
<input type="submit" name="add" class="btn btn-primary input-lg" value="Add" />
</div>
</form>
@endsection
resources/views/view.blade.php
@extends('parent')
@section('main')
<h4 align="center">View User</h4>
<div class="jumbotron text-center">
<div align="right">
<a href="{{ route('crud.index') }}" class="btn btn-default">Back</a>
</div>
<br />
<img src="{{ URL::to('/') }}/images/{{ $data->image }}" class="img-thumbnail" />
<h3>First Name - {{ $data->first_name }} </h3>
<h3>Last Name - {{ $data->last_name }}</h3>
</div>
@endsectionresources/views/edit.blade.php
@extends('parent')
@section('main')
<h4 align="center">Edit User</h4>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div align="right">
<a href="{{ route('crud.index') }}" class="btn btn-default">Back</a>
</div>
<br />
<form method="post" action="{{ route('crud.update', $data->id) }}" enctype="multipart/form-data">
<div class="form-group">
<label class="col-md-4 text-right">Enter First Name</label>
<div class="col-md-8">
<input type="text" name="first_name" value="{{ $data->first_name }}" class="form-control input-lg" />
</div>
</div>
<br />
<br />
<br />
<div class="form-group">
<label class="col-md-4 text-right">Enter Last Name</label>
<div class="col-md-8">
<input type="text" name="last_name" value="{{ $data->last_name }}" class="form-control input-lg" />
<input type="hidden" name="_token" value="{{ csrf_token() }}">
<input type="hidden" name="_method" value="PUT">
</div>
</div>
<br />
<br />
<br />
<div class="form-group">
<label class="col-md-4 text-right">Select Profile Image</label>
<div class="col-md-8">
<input type="file" name="image" />
<img src="{{ URL::to('/') }}/images/{{ $data->image }}" class="img-thumbnail" width="100" />
<input type="hidden" name="hidden_image" value="{{ $data->image }}" />
</div>
</div>
<br /><br /><br />
<div class="form-group text-center">
<input type="submit" name="edit" class="btn btn-primary input-lg" value="Edit" />
</div>
</form>
@endsection
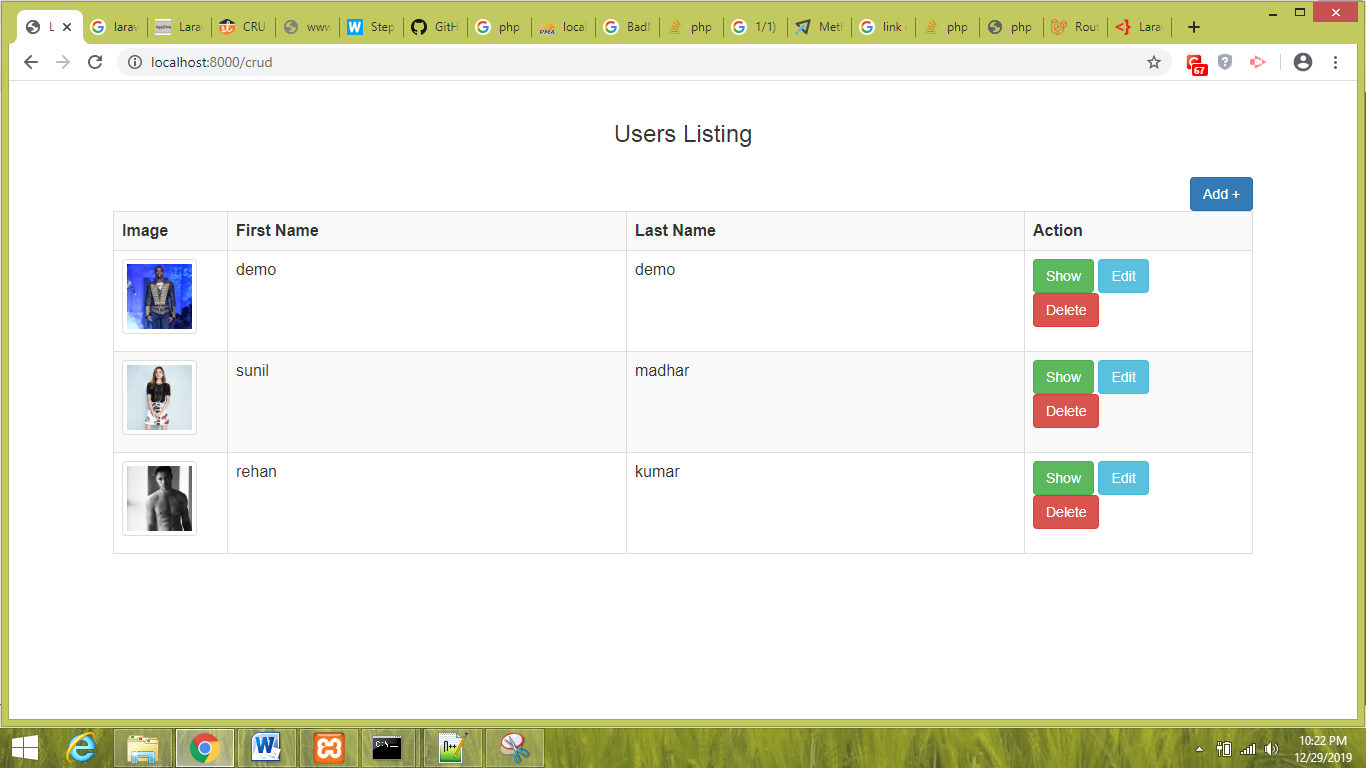
Index Page

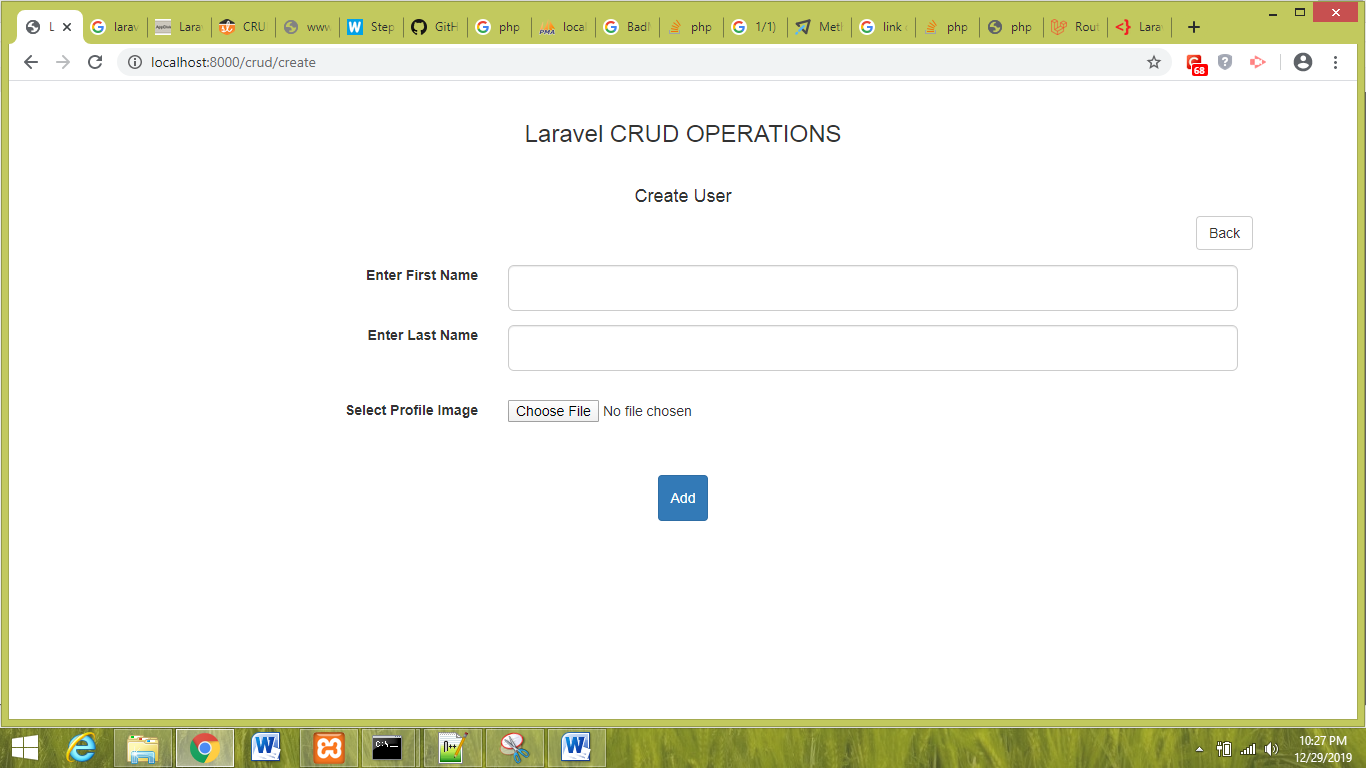
Insert User

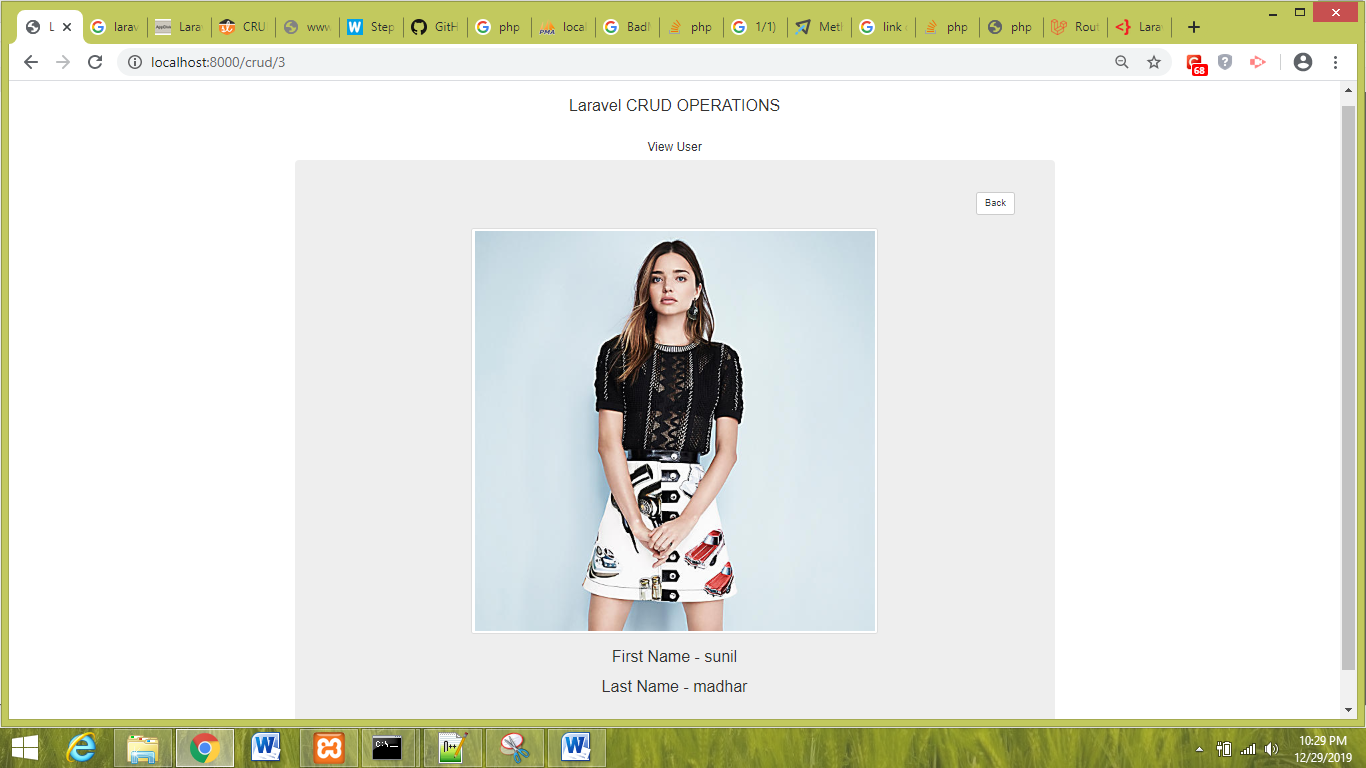
View User Detail

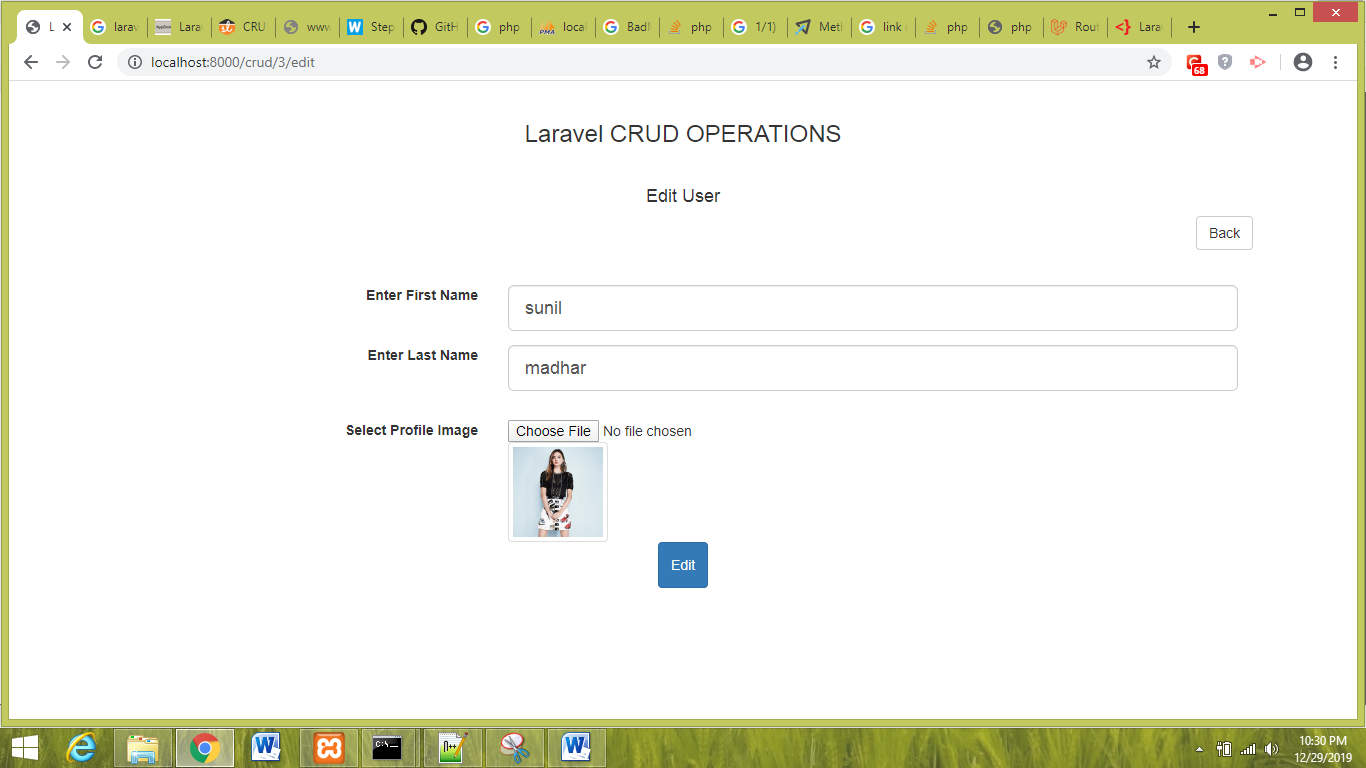
Edit User Details

Recent Posts
- Plot No. B1/823/1A, Aman Nagar, Tanda Road, Nr. KMV College, Jalandhar.
- +91-9815075800
- harjitsingh575
- info@intellisensetechnology.ca
Copyright © 2026 Intellisense Technology All Rights Reserved
Chat with Us